Difference between revisions of "About OpenWebOS"
| (31 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<!-- START: TABLE OF CONTENTS SECTION AND SPACING --> | <!-- START: TABLE OF CONTENTS SECTION AND SPACING --> | ||
| − | |||
<br> | <br> | ||
<br> | <br> | ||
| Line 35: | Line 23: | ||
<br> | <br> | ||
<p class="STD_BodyTextStyle"> | <p class="STD_BodyTextStyle"> | ||
| − | Following its acquisition of Palm Inc. in April 2010, Hewlett Packard (HP) re-wrote <i>webOS</i> to include tablet support, ahead of the [http://en.wikipedia.org/wiki/HP_TouchPad HP TouchPad’s] ultimate release in July 2011. After a surprise decision to halt all production, sales and future development of <i>webOS-based</i> hardware in August 2011, HP decided to release an open source version of the <i>webOS</i> operating system. <i>Open webOS</i> was officially released in September 2012 . On 25 February 2013, HP announced the sale of its remaining <i>webOS</i> division to LG Electronics, | + | Following its acquisition of Palm Inc. in April 2010, Hewlett Packard (HP) re-wrote <i>webOS</i> to include tablet support, ahead of the [http://en.wikipedia.org/wiki/HP_TouchPad HP TouchPad’s] ultimate release in July 2011. After a surprise decision to halt all production, sales and future development of <i>webOS-based</i> hardware in August 2011, HP decided to release an open source version of the <i>webOS</i> operating system. <i>Open webOS</i> was officially released in September 2012 . On 25 February 2013, HP announced the sale of its remaining <i>webOS</i> division to LG Electronics, the codebase can be found at [https://github.com/openwebOS <i>Open webOS</i>]. |
</p> | </p> | ||
<br> | <br> | ||
| Line 47: | Line 35: | ||
<!-- START SECTION 2: WHAT MADE WEBOS UNIQUE --> | <!-- START SECTION 2: WHAT MADE WEBOS UNIQUE --> | ||
| + | |||
== <p class="STD_SectionHeading"> What made webOS unique? </p> == | == <p class="STD_SectionHeading"> What made webOS unique? </p> == | ||
<p class="STD_ReturnToContentsLink"> [http://webos-ports.org/wiki/About_OpenWebOS Return to Contents] </p> | <p class="STD_ReturnToContentsLink"> [http://webos-ports.org/wiki/About_OpenWebOS Return to Contents] </p> | ||
| − | |||
| − | |||
<br> | <br> | ||
| Line 78: | Line 65: | ||
<br> | <br> | ||
<p class="STD_BodyTextStyle"> | <p class="STD_BodyTextStyle"> | ||
| − | <i>webOS</i> also has an active and committed Homebrew Community that is largely driven by [http://www.webOS-internals.org/ WebOS Internals], the developers of an unique application called [http://www.webOS-internals.org/wiki/Preware Preware]. This application is essentially a portal that provides direct, on-device access to Homebrew apps and UI / System customizations. Using an unique patching system, the installation and removal of the UI / System customizations were painless for users. With the simple touch of a button, users could automate the process of installing and configuring of changes, and even reverting back to original state. | + | <i>webOS</i> also has an active and committed Homebrew Community that is largely driven by [http://www.webOS-internals.org/ WebOS Internals], the developers of an unique application called [http://www.webOS-internals.org/wiki/Preware Preware]. This application is essentially a portal that provides direct, on-device access to Homebrew apps and UI / System customizations. Using an unique patching system, [http://www.webOS-internals.org/wiki/Preware Preware] made the installation and removal of the UI / System customizations were painless for users. With the simple touch of a button, users could automate the process of installing and configuring of changes, and even reverting back to original state. |
</p> | </p> | ||
<br> | <br> | ||
| Line 86: | Line 73: | ||
<!-- START SECTION 3: DETAILED LOOK AT UNIQUE FEATURES OF WEBOS --> | <!-- START SECTION 3: DETAILED LOOK AT UNIQUE FEATURES OF WEBOS --> | ||
| + | |||
== <p class="STD_SectionHeading"> Detailed look at <i>webOS</i> unique features </p> == | == <p class="STD_SectionHeading"> Detailed look at <i>webOS</i> unique features </p> == | ||
<p class="STD_ReturnToContentsLink"> [http://webos-ports.org/wiki/About_OpenWebOS Return to Contents] </p> | <p class="STD_ReturnToContentsLink"> [http://webos-ports.org/wiki/About_OpenWebOS Return to Contents] </p> | ||
| Line 174: | Line 162: | ||
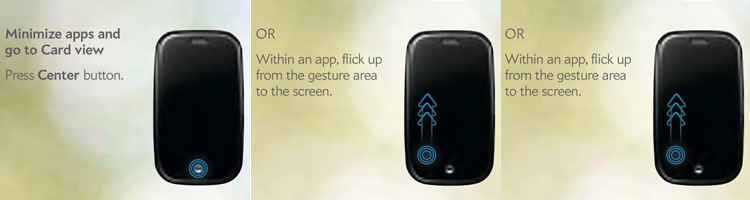
<br> | <br> | ||
<br> | <br> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Gesture-guide-example.jpg]]</CENTER></P> |
<br> | <br> | ||
<center><p class="STD_ImageCaptionStyle">Some examples of gestures available on the HP and Palm Pre Smartphones</P></center> | <center><p class="STD_ImageCaptionStyle">Some examples of gestures available on the HP and Palm Pre Smartphones</P></center> | ||
<br> | <br> | ||
<br> | <br> | ||
| + | |||
=====<p class="STD_BodyTextSubHeadings">Synergy Synchronization* </p> ===== | =====<p class="STD_BodyTextSubHeadings">Synergy Synchronization* </p> ===== | ||
<p class="STD_BodyTextStyle"> | <p class="STD_BodyTextStyle"> | ||
| Line 199: | Line 188: | ||
<br> | <br> | ||
<br> | <br> | ||
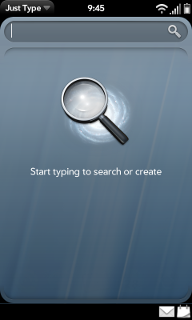
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_justType_320.png]] [[File:Pre3_justType_results_320.png]]</CENTER></P> |
<br> | <br> | ||
<center><p class="STD_ImageCaptionStyle">Just Type box (left) and an example of the results from a Just Type search (right)</P></center> | <center><p class="STD_ImageCaptionStyle">Just Type box (left) and an example of the results from a Just Type search (right)</P></center> | ||
<br> | <br> | ||
<br> | <br> | ||
| + | |||
=====<p class="STD_BodyTextSubHeadings">Developer Mode </p> ===== | =====<p class="STD_BodyTextSubHeadings">Developer Mode </p> ===== | ||
<p class="STD_BodyTextStyle"> | <p class="STD_BodyTextStyle"> | ||
| Line 210: | Line 200: | ||
<br> | <br> | ||
<br> | <br> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_DeveloperMode_320.png]]</CENTER></P> |
<br> | <br> | ||
<center><p class="STD_ImageCaptionStyle">Enabling Developer Mode (cinch!)</P></center> | <center><p class="STD_ImageCaptionStyle">Enabling Developer Mode (cinch!)</P></center> | ||
| Line 221: | Line 211: | ||
<!-- START SECTION 4: WEBOS APPLICATIONS --> | <!-- START SECTION 4: WEBOS APPLICATIONS --> | ||
| + | |||
== <p class="STD_SectionHeading"> webOS Applications </p> == | == <p class="STD_SectionHeading"> webOS Applications </p> == | ||
<p class="STD_ReturnToContentsLink"> [http://webos-ports.org/wiki/About_OpenWebOS Return to Contents] </p> | <p class="STD_ReturnToContentsLink"> [http://webos-ports.org/wiki/About_OpenWebOS Return to Contents] </p> | ||
<br> | <br> | ||
<br> | <br> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_calendar_addEvent_320.png]] [[File:TP_e-mail_320.png]]</CENTER></P> |
<br> | <br> | ||
<center><p class="STD_ImageCaptionStyle">Applications on webOS-based smartphones (left) and tablets (right)</P></center> | <center><p class="STD_ImageCaptionStyle">Applications on webOS-based smartphones (left) and tablets (right)</P></center> | ||
| Line 235: | Line 226: | ||
<br> | <br> | ||
<p class="STD_BodyTextStyle"> | <p class="STD_BodyTextStyle"> | ||
| − | The Mojo Framework has now been superceded by Palm Inc / HP’s [http://enyojs.com/ Enyo Framework], a powerful cross-platform JavaScript framework that aims to significantly reduce coding efforts, allow instant scalability on-the-fly and provide developers an extensive library of UI widgets (including [http://enyojs.com/gallery/ community-contributed UI widgets]. Enyo has also been [https://github.com/enyojs/enyo released as open source]. | + | The Mojo Framework has now been superceded by Palm Inc / HP’s [http://enyojs.com/ Enyo Framework], a powerful cross-platform JavaScript framework that aims to significantly reduce coding efforts, allow instant scalability on-the-fly and provide developers an extensive library of UI widgets (including [http://enyojs.com/gallery/ community-contributed UI widgets]). Enyo has also been [https://github.com/enyojs/enyo released as open source]. |
</p> | </p> | ||
<br> | <br> | ||
| Line 244: | Line 235: | ||
<!-- Start sample app screenshots table --> | <!-- Start sample app screenshots table --> | ||
| − | <TABLE | + | <center><TABLE class="tbl_GridScreenshot"> |
<!-- First row of screenshots --> | <!-- First row of screenshots --> | ||
<tr> | <tr> | ||
<td> | <td> | ||
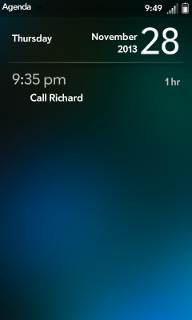
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_calendar_agenda_320.png]] </CENTER></P> <br> |
<center><p class="STD_ImageCaptionStyle">Calendar App </P></center> | <center><p class="STD_ImageCaptionStyle">Calendar App </P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_contacts_Add_320.png]]</CENTER></P> <br> |
<center><p class="STD_ImageCaptionStyle">Contacts App </P></center> | <center><p class="STD_ImageCaptionStyle">Contacts App </P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_Phone_320.png]]</CENTER></P> <br> |
<center><p class="STD_ImageCaptionStyle">Phone App </P></center> | <center><p class="STD_ImageCaptionStyle">Phone App </P></center> | ||
</td> | </td> | ||
| Line 263: | Line 254: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_email_320.png]]</CENTER></P> <br> |
<center><p class="STD_ImageCaptionStyle">E-mail App </P></center> | <center><p class="STD_ImageCaptionStyle">E-mail App </P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_Messages_320.png]]</CENTER></P> <br> |
<center><p class="STD_ImageCaptionStyle">Messages App </P></center> | <center><p class="STD_ImageCaptionStyle">Messages App </P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_settings_DateTime_320.png]]</CENTER></P> <br> |
<center><p class="STD_ImageCaptionStyle">Settings App </P></center> | <center><p class="STD_ImageCaptionStyle">Settings App </P></center> | ||
</td> | </td> | ||
| Line 278: | Line 269: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_deviceMenu_320.png]]</CENTER></P> <br> |
<center><p class="STD_ImageCaptionStyle">Device Menu </P></center> | <center><p class="STD_ImageCaptionStyle">Device Menu </P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_appLauncher3_320.png]]</CENTER></P> <br> |
<center><p class="STD_ImageCaptionStyle">Application Launcher </P></center> | <center><p class="STD_ImageCaptionStyle">Application Launcher </P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Pre3_exhibition_320.png]] </CENTER></P> <br> |
| − | <center><p class="STD_ImageCaptionStyle"> </P></center> | + | <center><p class="STD_ImageCaptionStyle">Exhibition (similar to Android's Daydream)</P></center> |
</td> | </td> | ||
</tr> | </tr> | ||
</TABLE> | </TABLE> | ||
| + | </center> | ||
<!-- End sample app screenshots table --> | <!-- End sample app screenshots table --> | ||
<br> | <br> | ||
| Line 296: | Line 288: | ||
<!-- START SECTION 5: Open webOS and webOS Ports --> | <!-- START SECTION 5: Open webOS and webOS Ports --> | ||
| + | |||
== <p class="STD_SectionHeading"> Open webOS and webOS Ports </p> == | == <p class="STD_SectionHeading"> Open webOS and webOS Ports </p> == | ||
<p class="STD_ReturnToContentsLink"> [http://webos-ports.org/wiki/About_OpenWebOS Return to Contents] </p> | <p class="STD_ReturnToContentsLink"> [http://webos-ports.org/wiki/About_OpenWebOS Return to Contents] </p> | ||
| Line 301: | Line 294: | ||
<div> | <div> | ||
<p class="STD_BodyTextStyle"> | <p class="STD_BodyTextStyle"> | ||
| − | As part of an | + | As part of an enthusiastic and committed homebrew community that firmly believes in <i>Open webOS’</i> elegance, simplicity and power, WebOS Ports is dedicated to not only bringing <i>Open webOS</i> to devices with readily available hardware drivers, but is also actively working with [http://www.webOS-internals.org/ WebOS Internals] and other Homebrew developers to continue adding unique features to <i>Open webOS</i>. |
</p> | </p> | ||
<br> | <br> | ||
| Line 307: | Line 300: | ||
A summary of some of the new features contributed to <i>Open webOS</i> by the Homebrew community can be found in the [http://webos-ports.org/wiki/About_OpenWebOS#Unique_features_contributed_to_Open_webOS_by_the_Homebrew_Community next section]. | A summary of some of the new features contributed to <i>Open webOS</i> by the Homebrew community can be found in the [http://webos-ports.org/wiki/About_OpenWebOS#Unique_features_contributed_to_Open_webOS_by_the_Homebrew_Community next section]. | ||
</p> | </p> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
<!-- END SECTION 5: Open webOS and webOS Ports --> | <!-- END SECTION 5: Open webOS and webOS Ports --> | ||
<!-- START SECTION 6: Unique features contributed to Open webOS by the Homebrew Community --> | <!-- START SECTION 6: Unique features contributed to Open webOS by the Homebrew Community --> | ||
| + | |||
== <p class="STD_SectionHeading"> Unique features contributed to Open webOS by the Homebrew Community </p> == | == <p class="STD_SectionHeading"> Unique features contributed to Open webOS by the Homebrew Community </p> == | ||
<p class="STD_ReturnToContentsLink"> [http://webos-ports.org/wiki/About_OpenWebOS Return to Contents] </p> | <p class="STD_ReturnToContentsLink"> [http://webos-ports.org/wiki/About_OpenWebOS Return to Contents] </p> | ||
| Line 324: | Line 321: | ||
<br> | <br> | ||
<!-- Start sample app screenshots table --> | <!-- Start sample app screenshots table --> | ||
| − | <TABLE | + | <CENTER> |
| + | <TABLE class="tbl_GridScreenshot"> | ||
<!-- First row of screenshots --> | <!-- First row of screenshots --> | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:WaveGesture.png|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Wave Launcher</P></center> | <center><p class="STD_ImageCaptionStyle">Wave Launcher</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:MiniCards.png|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Mini Cards</P></center> | <center><p class="STD_ImageCaptionStyle">Mini Cards</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:ZoomGesture.png|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Card Zoom Gestures</P></center> | <center><p class="STD_ImageCaptionStyle">Card Zoom Gestures</P></center> | ||
</td> | </td> | ||
| Line 343: | Line 341: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:SpreadGesture.png|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Stack Spread Gestures</P></center> | <center><p class="STD_ImageCaptionStyle">Stack Spread Gestures</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:InfiniteOut.png|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Infinite Card Cycling</P></center> | <center><p class="STD_ImageCaptionStyle">Infinite Card Cycling</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:MaxEdgeTap.png|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Tap-to-Maximize Edge Cards</P></center> | <center><p class="STD_ImageCaptionStyle">Tap-to-Maximize Edge Cards</P></center> | ||
</td> | </td> | ||
| Line 358: | Line 356: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:FluidSideswipe.png|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Fluid Gestures</P></center> | <center><p class="STD_ImageCaptionStyle">Fluid Gestures</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:CustomCarrierString.png|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Device Name as Carrier Text / Custom Carrier String</P></center> | <center><p class="STD_ImageCaptionStyle">Device Name as Carrier Text / Custom Carrier String</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:VirtualTrackball.png|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Virtual Trackball</P></center> | <center><p class="STD_ImageCaptionStyle">Virtual Trackball</P></center> | ||
</td> | </td> | ||
| Line 373: | Line 371: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:BigDashboard.png|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Dashboard Widgets</P></center> | <center><p class="STD_ImageCaptionStyle">Dashboard Widgets</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | + | ||
| − | |||
</td> | </td> | ||
<td> | <td> | ||
| − | + | ||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
</TABLE> | </TABLE> | ||
| + | </CENTER> | ||
<!-- End sample app screenshots table --> | <!-- End sample app screenshots table --> | ||
| Line 393: | Line 390: | ||
</P> | </P> | ||
<br> | <br> | ||
| + | |||
=====<p class="STD_BodyTextSubHeadings"> Contributions through LunaNext Project </p> ===== | =====<p class="STD_BodyTextSubHeadings"> Contributions through LunaNext Project </p> ===== | ||
<p class="STD_BodyTextStyle"> | <p class="STD_BodyTextStyle"> | ||
| Line 399: | Line 397: | ||
<br> | <br> | ||
<!-- Start sample app screenshots table --> | <!-- Start sample app screenshots table --> | ||
| − | <TABLE | + | <CENTER> |
| + | <TABLE class="tbl_GridScreenshot"> | ||
<!-- First row of screenshots --> | <!-- First row of screenshots --> | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:NewDeviceMenu-preview5.png|thumb|center]]</CENTER></P><br> |
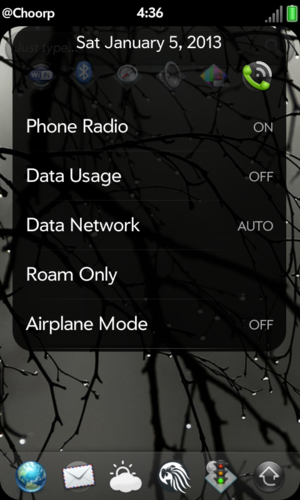
<center><p class="STD_ImageCaptionStyle">New device menu with quick toggles / settings</P></center> | <center><p class="STD_ImageCaptionStyle">New device menu with quick toggles / settings</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Wave-launcher-layered.JPG|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Stacked / Multi-layer Wave Launcher</P></center> | <center><p class="STD_ImageCaptionStyle">Stacked / Multi-layer Wave Launcher</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Widgetdeck.jpg|thumb|center]]</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Widget Deck</P></center> | <center><p class="STD_ImageCaptionStyle">Widget Deck</P></center> | ||
</td> | </td> | ||
| Line 418: | Line 417: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>[[File:Minimize.jpg|thumb|center]]</CENTER></P><br> |
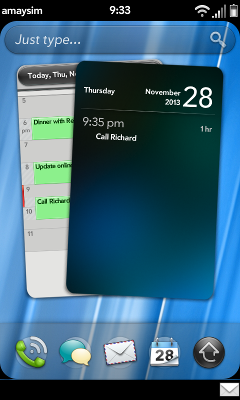
<center><p class="STD_ImageCaptionStyle">Card Minimization</P></center> | <center><p class="STD_ImageCaptionStyle">Card Minimization</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <p class="STD_BodyScreenshot"><CENTER> | + | <p class="STD_BodyScreenshot"><CENTER>Screenshot coming!</CENTER></P><br> |
<center><p class="STD_ImageCaptionStyle">Side-by-side card view</P></center> | <center><p class="STD_ImageCaptionStyle">Side-by-side card view</P></center> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | + | ||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
</TABLE> | </TABLE> | ||
| + | </CENTER> | ||
<!-- End sample app screenshots table --> | <!-- End sample app screenshots table --> | ||
<br> | <br> | ||
| Line 438: | Line 437: | ||
<br> | <br> | ||
<!-- END SECTION 6: Unique features contributed to Open webOS by the Homebrew Community --> | <!-- END SECTION 6: Unique features contributed to Open webOS by the Homebrew Community --> | ||
| − | |||
| − | |||
| − | |||
Latest revision as of 19:30, 20 May 2016
What is Open webOS?
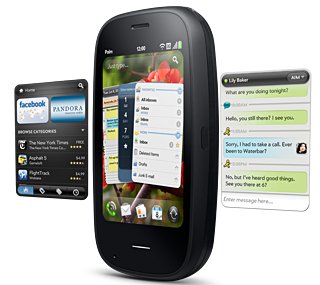
webOS on a HP / Palm Pre 2 Smartphone in “card view” (showing running apps grouped together)
Open webOS is an open-source mobile operating system based on Palm webOS, which was originally developed by the former Palm Inc. and released on the Palm Pre Smartphone in June 2009. webOS has its roots in Linux, but features a user interface (UI) and application framework built on top of web technologies such as HTML5, JavaScript, and CSS. Rendering of the UI is achieved through a custom WebKit engine codenamed “Luna”.
Following its acquisition of Palm Inc. in April 2010, Hewlett Packard (HP) re-wrote webOS to include tablet support, ahead of the HP TouchPad’s ultimate release in July 2011. After a surprise decision to halt all production, sales and future development of webOS-based hardware in August 2011, HP decided to release an open source version of the webOS operating system. Open webOS was officially released in September 2012 . On 25 February 2013, HP announced the sale of its remaining webOS division to LG Electronics, the codebase can be found at Open webOS.
Detailed information on the history and technical aspects of webOS / Open webOS can be found on the webOS Wiki and on the Open webOS Project site.
What made webOS unique?
The design of the webOS UI was led by current Director of Android User Experience at Google Inc., Matias Duarte. The design language was elegant, whilst still preserving the simplicitiy principles that made the Original Palm OS successful (aka Zen of Palm).
Unique features of webOS included:
- The original card-based multi-tasking interface (including live-view, stacking, reordering and flick to dismiss apps / cards)
- Unobtrusive, actionable notifications
- Extensive support for gestures
- Palm Synergy synchronization
- Native Adobe Flash support
- Just Type Universal Search
- Wave Launcher
- Easy Root Access via a Developer Mode, activated by use of the Konami code or special keyword
- Palm Online Profile device backup and synchronization to the cloud
- The first implementation of an “Over The Air (OTA)” update mechanism to provide webOS users with the ability to receive OS updates directly on their Smartphones.
Screenshots and a more detailed explanation of each of these unique features is in the next section.
webOS also has an active and committed Homebrew Community that is largely driven by WebOS Internals, the developers of an unique application called Preware. This application is essentially a portal that provides direct, on-device access to Homebrew apps and UI / System customizations. Using an unique patching system, Preware made the installation and removal of the UI / System customizations were painless for users. With the simple touch of a button, users could automate the process of installing and configuring of changes, and even reverting back to original state.
Detailed look at webOS unique features
|
Jump to: Multi-tasking interface * . |
Multi-tasking interface *
In webOS, "cards" are used to represent running applications and to manage multitasking / task switching. Users switch between running applications with a horizontal swipe between screens when in “card view”. Applications are closed by flicking a "card" up and "off" the screen. The application "cards" can also be grouped together by stacking the cards on top of each other. They can also be simply re-arranged by touching and holding the card.

"Card view" (multitasking / application switcher) on webOS
Unobtrusive, Actionable Notifications *
The webOS notification area is located on the bottom portion of the screen on smartphones, and on the top status bar area on tablets.


Red boxes mark the Notification Areas on webOS-based smartphones (left) and tablets (right)
When a notification is recevied on webOS smartphones, the notification area slides in slightly from the bottom of the screen and displays a small notification icon for the relevant app(s).


Receiving notifications (collapsed view) on webOS-based smartphones (left) and tablets (right)
On webOS smartphones, users can tap on the notification area to see an expanded view of the notifications, which will result in the notification area sliding in even further from the bottom of the screen. In the expanded view, actionable notification banners (similar to those in the Android > 4.1 notification pulldown) are shown. Previews of the notification are also visible in this view. Just like Android > 4.1, notification banners can be dismissed by swiping the notification to the side of the screen.


Receiving notifications (expanded, actionable view) on webOS-based smartphones (left) and tablets (right)
When multiple notifications from the same app are received, the banners will be aggregated and a notification badge displayed. Users can either action (by tapping) or dismiss (by swiping) individual / the group of notifications.


Receiving multiple notifications (expanded, actionable view) on webOS-based smartphones (left) and tablets (right)
After focus is returned to the application, the notification area returns to a smaller slide-out where only the small notification icons are visible. The user can again tap on the icons to expand them. Due to the resizable nature of the Mojo and Enyo application frameworks used by webOS, applications will automatically resize themselves to allow unhindered use while notification banners /icons are displayed.
Extensive support for gestures
Early Palm / HP smartphones based on webOS featured a dedicated “gesture area” below the screen, where users could perform a number of different gestures such as: enter card view, go back and go forward. A Gesture Guide outlining the supported webOS gestures accompanied these Palm / HP Pre Smartphones. Whilst the HP TouchPad did not have a dedicated gesture area, it did allow for some minor gestures by detecting when touch input comes in from the edges of the screen.

Some examples of gestures available on the HP and Palm Pre Smartphones
Synergy Synchronization*
Once various online accounts have been added into an account management application, the Synergy feature of the webOS operating system will automatically download, integrate, combine and keep in synchronization, key information from all the sources added. Syngery will also make this data available for use by applications installed on the device.
For example:
- Users can sign into multiple email accounts from different providers and integrate all of these sources into a single, unified inbox.
- Calendar data from multiple providers can be aggregated into a single calendar
- Facebook profile links / other details can be integrated into the Contacts App
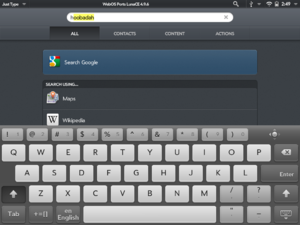
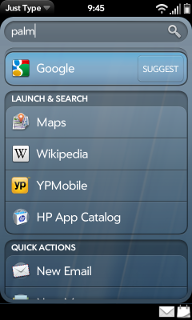
Just Type Universal search
Just Type is a powerful, universal search box, application launcher, task launcher and quick actions box. To use the feature, users simply type something into the input box and Just Type will start searching the phone for apps, messages, documents, contacts, files and other items that match the input. It will also provide quick actions such as the ability to press a button that allows you use whatever you typed to search the web, Wikipedia or post directly to Facebook or Twitter as a status update.


Just Type box (left) and an example of the results from a Just Type search (right)
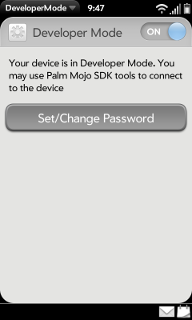
Developer Mode
webOS was built to be Developer friendly. Obtaining root-level access is as simple as enabling Developer Mode, which could be achieved by either typing the Konami code or special keyword(“webOS20090606”) into the Just Type box and then launching the “Enable Developer Mode” app.

Enabling Developer Mode (cinch!)
Sections marked with an * includes content adapted from the webOS Wiki Page
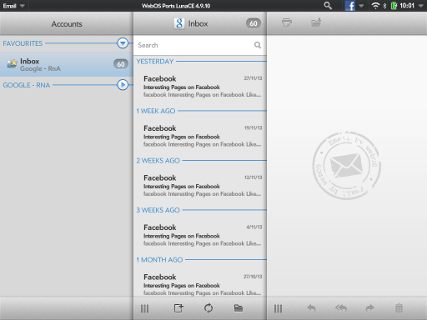
webOS Applications


Applications on webOS-based smartphones (left) and tablets (right)
Whilst webOS applications were typically built using a combination of HTML5, JavaScript and CSS via Palm Inc’s Mojo Framework, support for Native C++ applications was also available through use of Palm Inc’s Plug-in Development Kit (PDK).
The Mojo Framework has now been superceded by Palm Inc / HP’s Enyo Framework, a powerful cross-platform JavaScript framework that aims to significantly reduce coding efforts, allow instant scalability on-the-fly and provide developers an extensive library of UI widgets (including community-contributed UI widgets). Enyo has also been released as open source.
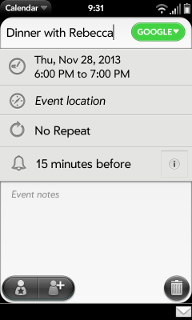
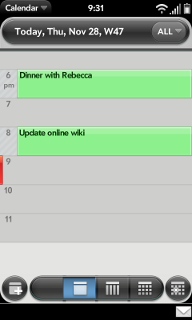
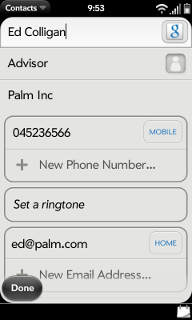
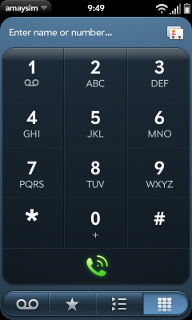
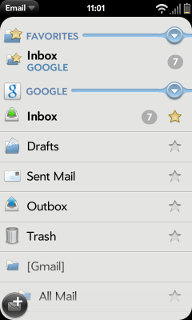
Below are screenshots depicting the design language of webOS applications.
 Calendar App |
 Contacts App |
 Phone App |
 E-mail App |
 Messages App |
 Settings App |
 Device Menu |
 Application Launcher |
 Exhibition (similar to Android's Daydream) |
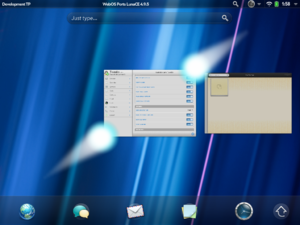
Open webOS and webOS Ports
As part of an enthusiastic and committed homebrew community that firmly believes in Open webOS’ elegance, simplicity and power, WebOS Ports is dedicated to not only bringing Open webOS to devices with readily available hardware drivers, but is also actively working with WebOS Internals and other Homebrew developers to continue adding unique features to Open webOS.
A summary of some of the new features contributed to Open webOS by the Homebrew community can be found in the next section.
Unique features contributed to Open webOS by the Homebrew Community
The Homebrew Community are continously contributing new features to Open webOS, through additions to the LunaCE and LunaNext initiatives / projects.
Contributions through LunaCE Project
Some of examples of features contributed to date to the LunaCE project include:
|
Wave Launcher |
Mini Cards |
Card Zoom Gestures |
|
Stack Spread Gestures |
Infinite Card Cycling |
Tap-to-Maximize Edge Cards |
|
Fluid Gestures |
Device Name as Carrier Text / Custom Carrier String |
Virtual Trackball |
|
Dashboard Widgets |
See the LunaCE page for more detailed information on these features.
Contributions through LunaNext Project
Some of examples of features contributed to date to Luna Next project include:
|
New device menu with quick toggles / settings |
Stacked / Multi-layer Wave Launcher |
Widget Deck |
|
Card Minimization |
Side-by-side card view |
See the Luna Next page for more detailed information on these features.