Difference between revisions of "About OpenWebOS"
| Line 1: | Line 1: | ||
| − | <!-- | + | <!-- START: BREADCRUMB TRAIL --> |
<table class="tbl_breadcrumbs"> | <table class="tbl_breadcrumbs"> | ||
<tr> | <tr> | ||
| Line 5: | Line 5: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <!-- | + | <!-- END: BREADCRUMB TRAIL --> |
| + | |||
| + | <!-- MAIN PART OF WIKI PAGE --> | ||
| + | |||
| + | <!-- START: TABLE OF CONTENTS SECTION AND SPACING --> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 14: | Line 18: | ||
<br> | <br> | ||
<br> | <br> | ||
| + | <!-- END: TABLE OF CONTENTS SECTION AND SPACING --> | ||
| + | |||
<!-- START SECTION 1: WHAT IS OPEN WEBOS --> | <!-- START SECTION 1: WHAT IS OPEN WEBOS --> | ||
== <p class="STD_SectionHeading"> What is Open webOS? </p> == | == <p class="STD_SectionHeading"> What is Open webOS? </p> == | ||
| Line 21: | Line 27: | ||
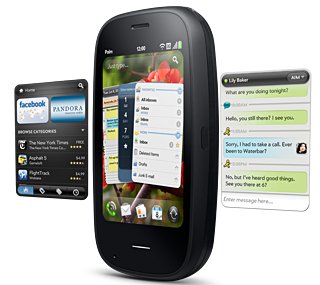
<p class="STD_BodyScreenshot">[[File:Hp-webos-20.jpg |center]]</P> | <p class="STD_BodyScreenshot">[[File:Hp-webos-20.jpg |center]]</P> | ||
<br> | <br> | ||
| − | <center><p class="STD_ImageCaptionStyle">webOS on a HP / Palm Pre 2 Smartphone in “card view” (showing running apps grouped together)</P></center> | + | <center><p class="STD_ImageCaptionStyle"><i>webOS</i> on a HP / Palm Pre 2 Smartphone in “card view” (showing running apps grouped together)</P></center> |
<br> | <br> | ||
<br> | <br> | ||
<div> | <div> | ||
<p class="STD_BodyTextStyle"> | <p class="STD_BodyTextStyle"> | ||
| − | Open webOS is an open-source mobile operating system based on Palm webOS, which was originally developed by Palm Inc. and released on the Palm Pre Smartphone in June 2009. webOS has its roots in Linux, but features a UI and application framework built on top of web technologies such as HTML5, JavaScript, and CSS. Rendering of the UI is achieved through a custom WebKit engine codenamed “Luna”. | + | <i>Open webOS</i> is an open-source mobile operating system based on <i>Palm webOS</i>, which was originally developed by Palm Inc. and released on the [Palm Pre Smartphone http://en.wikipedia.org/wiki/Palm_Pre] in June 2009. webOS has its roots in Linux, but features a UI and application framework built on top of web technologies such as HTML5, JavaScript, and CSS. Rendering of the UI is achieved through a custom WebKit engine codenamed “Luna”. |
</p> | </p> | ||
<br> | <br> | ||
| Line 415: | Line 421: | ||
NOTE: THIS PAGE IS A WORK IN PROGRESS!!! | NOTE: THIS PAGE IS A WORK IN PROGRESS!!! | ||
| + | <!-- END MAIN PART OF WIKI PAGE --> | ||
Revision as of 05:49, 20 September 2013
What is Open webOS?
webOS on a HP / Palm Pre 2 Smartphone in “card view” (showing running apps grouped together)
Open webOS is an open-source mobile operating system based on Palm webOS, which was originally developed by Palm Inc. and released on the [Palm Pre Smartphone http://en.wikipedia.org/wiki/Palm_Pre] in June 2009. webOS has its roots in Linux, but features a UI and application framework built on top of web technologies such as HTML5, JavaScript, and CSS. Rendering of the UI is achieved through a custom WebKit engine codenamed “Luna”.
Following its acquisition of Palm Inc. in April 2010, Hewlett Packard (HP) re-wrote webOS to include tablet support, ahead of the HP TouchPad’s ultimate release in July 2011. After a surprise decision to halt all production, sales and future development of webOS-based hardware in August 2011, HP decided to release an open source version of the webOS operating system. Open webOS was officially released in September 2012 . On 25 February 2013, HP announced the sale of its remaining webOS division to LG Electronics, who are still actively contributing to the Open webOS code base.
Detailed information on the history and technical aspects of webOS / Open webOS can be found on the webOS Wiki and on the Open webOS Project site.
What made webOS unique?
The design of the webOS UI was led by current Director of Android User Experience at Google Inc., Matias Duarte. The design language was elegant, whilst still preserving the simplicitiy principles that made the original Palm OS successful (aka Zen of Palm).
Unique features of webOS included:
- The original card-based multi-tasking interface (including live-view, stacking, reordering and flick to dismiss apps / cards)
- Unobtrusive, actionable notifications
- Extensive support for gestures
- Synergy synchronization
- Native Adobe Flash support
- Just Type Universal Search
- Wave Launcher
- Easy access to true Developer Mode (Root Access) through use of the Konami code or special keyword
- Palm Online Profile device backup and synchronization to the cloud
- The first implementation of an “Over The Air (OTA)” update mechanism to provide webOS users with the ability to receive OS updates directly on their Smartphones.
Screenshots and a more detailed explanation of each of these unique features is in the next section[LINK].
webOS also has an active and committed Homebrew Community that is largely driven by WebOS Internals, the developers of an application called Preware. This application is essentially a portal that provides direct access to homebrew apps and UI / System customizations developed under an unique patching sytem that did not require tethering to a computer, and also provided the ability to easily revert changes made.
Detailed look at webOS unique features
Multi-tasking interface *
In webOS, "cards" are used to represent apps and manage multitasking. Users switch between running applications with a horizontal swipe between screens when in “card view”. Closing applications are achieved by flicking a "card" up and "off" the screen. The application "cards" can also be grouped together by stacking the cards on top of each other. They can also be simply re-arranged by touching and holding the card.
Card view (multitasking) on webOS
Unobtrusive, Actionable Notifications *
The webOS notification area is located on the bottom portion of the screen on smartphones, and on the top status bar area on tablets.
Red boxes mark the Notification Areas on webOS-based smartphones (left) and tablets (right)
When a notification is recevied on webOS smartphones, the notification area slides in slightly from the bottom of the screen and displays a small notification icon for the relevant app(s).
Receiving notifications (collapsed view) on webOS-based smartphones (left) and tablets (right)
Users can tap on the notification area to see an expanded view of the notifications, which will result in the notification area sliding in even further from the bottom of the screen. In the expanded view, actionable notification banners similar to those in the Android (> 4.1) notification pulldown are shown. Previews of contents of the notification can also be shown in this view. Just like Android (> 4.1), notification banners can be dismissed by swiping the notification to the side of the screen.
Receiving notifications (expanded, actionable view) on webOS-based smartphones (left) and tablets (right)
When multiple notifications from the same app are received, the banners will be aggregated and a notification badge displayed. Users can either action (tap) / dismiss (swipe) individual / grouped notifications.
Receiving multiple notifications (collapsed view) on webOS-based smartphones (left) and tablets (right)
Receiving multiple notifications (expanded, actionable view) on webOS-based smartphones (left) and tablets (right)
Due to the resizable nature of the Mojo and Enyo application frameworks used by webOS, applications will automatically resize themselves to allow unhindered use while notification icons are displayed. After focus is returned to the application, the notification area returns to a smaller slide-out where only small notification icons are visible. The user can again tap on the icons to expand them.
Extensive support for gestures
Early Palm / HP smartphones based on webOS had a dedicated “gesture area” below the screen, where users could perform a number of different gestures like enter card view, go back and go forward. Whilst the HP TouchPad did not have a dedicated gesture area, it did allow for some minor gestures by detecting when touch input comes in from the edges of the screen. A Gesture Guide (LINK http://www.engadget.com/2009/05/25/leaked-palm-pre-gesture-guide-lets-you-get-some-finger-flicking/) outlining supported gestures accompanied the Palm / HP Pre Smartphones.
Some examples of gestures available on the HP and Palm Pre Smartphones
Synergy Synchronization*
Users simply add their various online accounts into the account management app and the operating system automatically integrates and combines information from all these sources. For example, Users can sign into multiple email accounts from different providers and integrate all of these sources into a single list. Similar capabilities pull together calendars and also instant messages and SMS text messages from multiple sources.
Just Type Universal search
Just Type is a powerful, universal search box, application launcher, and task / action box. To use the feature, users simply type something into the input box and Just Type will start searching the phone for apps, messages, documents, contacts, files and other items that match the input. It will also provide quick actions such as the ability to press a button that allows you to search the web or post the input directly to Facebook or Twitter as a status update.
Just Type box (left) and an example of the results from a Just Type search (right)
Developer Mode
webOS was built to be Developer friendly. Obtaining root-level access was as simple as enabling Developer Mode, which could be achieved by either typing the Konami code {LINK} or “webOS20090606” into the Just Type box and then opening the “Enable Developer Mode” app.
Enabling Developer Mode (cinch!)
Sections marked with an * includes content adapted from the webOS Wiki Page [LINK http://en.wikipedia.org/wiki/WebOS]
webOS Applications
Applications on webOS-based smartphones (left) and tablets (right)
Whilst webOS applications were typically built using a combination of HTML5, JavaScript and CSS via Palm Inc’s Mojo Framework {LINK https://developer.palm.com/content/api/reference/mojo.html}, support for Native C++ applications was also available through use of Palm Inc’s Plug-in Development Kit (PDK){LINK https://developer.palm.com/content/api/dev-guide/pdk.html}.
The Mojo Framework has now been superceded by Palm’s Enyo Framework {LINK http://enyojs.com/}, a powerful cross-platform JavaScript framework that aims to significantly reduce coding efforts, allow instant scalability on-the-fly and provide developers an extensive library of UI widgets (including community-contributed UI widgets {LINK http://enyojs.com/gallery/}. Enyo has also been released as open source {GITHUB https://github.com/enyojs/enyo}.
Below are even more screenshots depicting the design language of webOS applications.
|
Calendar App |
Contacts App |
Phone App |
|
E-mail App |
Messages App |
Settings App |
|
Device Menu |
Application Launcher |
Phone App |
Open webOS and webOS Ports
As part of an ethusiastic and committed homebrew community that firmly believes in Open webOS’ elegance, simplicity and power, WebOS Ports is dedicated to not only bringing Open webOS to devices with readily available hardware drivers, but is also actively working with WebOS Internals [LINK http://www.webOS-internals.org/] and other Homebrew developers to continue adding unique features to Open webOS.
A summary of some of the new features contibuted to Open webOS by the homebrew community can be found in the next section [here].
Unique features contributed to Open webOS by the Homebrew Community
The Homebrew Community are continously contributing new features to Open webOS, through additions to the LunaCE and LunaNext initiatives / projects.
Some of examples of features contributed to date to LunaCE (http://webOS-ports.org/wiki/About_LunaCE) include:
|
Wave Launcher |
Mini Cards |
Card Zoom Gestures |
|
Stack Spread Gestures |
Infinite Card Cycling |
Tap-to-Maximize Edge Cards |
|
Fluid Gestures |
Device Name as Carrier Text / Custom Carrier String |
Virtual Trackball |
|
Dashboard Widgets |
Keyboard shortcuts |
|
See the LunaCE (http://webOS-ports.org/wiki/About_LunaCE) page for more detailed information on these features.
Some of examples of features contributed to date to Luna Next (http://webOS-ports.org/wiki/Luna_Next) include:
|
New device menu with quick toggles / settings |
Stacked / Multi-layer Wave Launcher |
Widget Deck |
|
Card Minimization |
Side-by-side card view |
|
See the Luna Next (http://webOS-ports.org/wiki/Luna_Next) page for more detailed information on these features.
NOTE: THIS PAGE IS A WORK IN PROGRESS!!!